日本人受けするWebデザインにするための5つの注意点
4 コメント
日本人に受けるWebデザインをするための注意点を5つご紹介します。





 インスピレーションを刺激する海外の素晴らしい63個のロゴ
インスピレーションを刺激する海外の素晴らしい63個のロゴ
 【2012年】本日は元日!10の有名サイトのWebデザイン
【2012年】本日は元日!10の有名サイトのWebデザイン
 【2011年】本日はクリスマス!6の有名サイトのWebデザイン
【2011年】本日はクリスマス!6の有名サイトのWebデザイン
 美しくて使いやすい、Webサイトのロゴを作る5つの方法
美しくて使いやすい、Webサイトのロゴを作る5つの方法

日本人に受けるWebデザインをするための注意点を5つご紹介します。

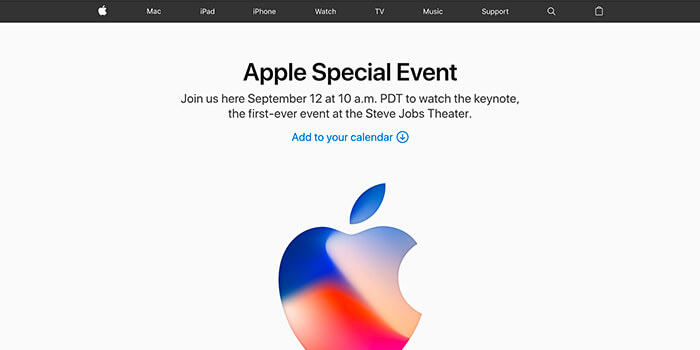
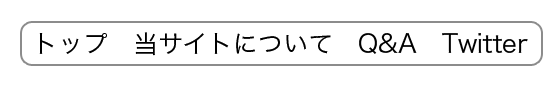
個人サイトならば問題はありませんが、企業や機関のWebサイトでは避けるべきです。「これぐらいの英語くらい、誰でも読めるでしょ…」と思っていても、意外に読めない人が多いです。どこをクリックして良いか分からず、“迷子”状態になってしまうかもしれません。
外国人も視野にいれるのであれば「日本語の下に英語で小さく表記しておく」というのが良いでしょう。国内を対象としているにも関わらず、無駄に英語を使うのは好まれません。

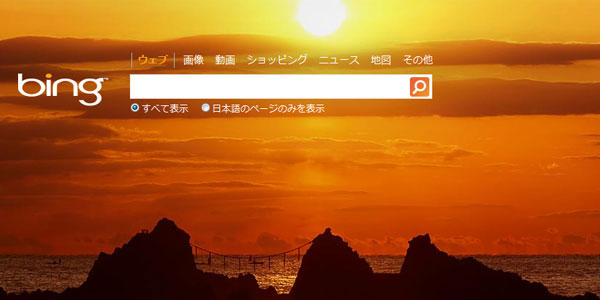
海外では多く見られますが、国内では好まれないデザインです。日本人のほとんどの一般人は、デザインよりも中身を重視します。巨大なヘッダーによって「肝心な中身をスクロールしなければ見られない」という結果に繋がります。
大きくても、スクロールなしでヘッダーと中身が見られるサイズにするべきです。

こちらも海外では多く見られるものですが、迷子状態にさせないために避けておきたいデザインです。
最近では『Facebook』や『Twitter』などを含む外部サービスが企業にも使われています。とくに日本では、『Twitter』が流行中。様々な企業が『Twitter』を利用しています。しかし流行中で有名だからといって、これらのサービスをメニューの近くに置いてはいけません。それらのサービスを知らない人がクリックした場合、いきなり他のサイトへ飛ばされて混乱するでしょう。
他サイトへのリンクはフッター、もしくは目立たない部分にコッソリと置いておきましょう。

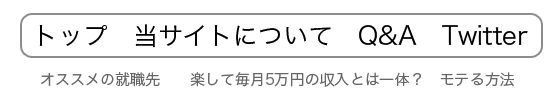
広告自体の設置を避けたいものですが、テキスト式の広告は混乱を招くので避けるべきです。画像の広告は、関係ない製品の写真が出てきたりと、いかにも“広告さ”が目立っています。しかしテキスト広告の場合、人によってはサイト内コンテンツの一部だと考えてしまいます。そして意味の分からないサイトへジャンプし、混乱してしまう…。
広告の設置は避け、どうしても設置したい場合は画像にすることをオススメします。

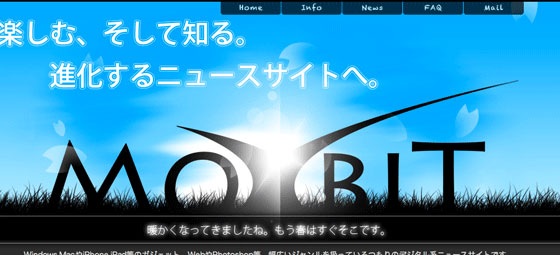
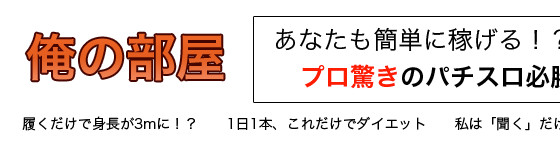
こちらも広告自体、設置を避けたいものですが、ロゴの隣やロゴの上に広告を置くのはダメです。画像の広告であろうとテキストの広告であろうと、ロゴ周りのものに対して日本人はサイトに関係があるという意識があります。
あなたの伝えたいものと異なるコンテンツをロゴ周りに置くのはやめましょう。
個人的には、「推奨ブラウザ」ページは大げさかな?と思います。
推奨環境について | JTB商事
http://www.jtbtrading.co.jp/browser.html
のような感じだと見やすくて、いいと思います。
どうも、こんにちは。コメントありがとうございます!
そうですねぇ〜。初期のMoxbitではパソコン初心者の方を対象としていたため、推奨ブラウザのページも詳しく書いていました。
まぁ結果として、初級〜中級者向けのサイトになってしまいましたが、名残として今も変更を加えながら該当ページを残してあります。
まぁ確かにちょっと大げさな感じもするので、次期バージョンでどうしようか決めたいと思っていますっ!
すばらしいサイトですね。デザインがすごくきれいです。
書かれている記事に共感しました。前から思っていたことずばり書かれていたので。
ニーズにあわせてつまんないデザインにしなきゃいけないなんて大変ですね。
遅れてますからね。そういうのが流行れば他も追随するんじゃないですか?だいたい周回遅れで流行きますからね、でそれまで反対していたひとも同化しますから。周りと一緒がいいのではないでしょうか。
でもやっぱりデザインは重要ですよ。整理されている方が見やすいですからね。日本のサイトは文字ばっかりで見づらかったり、逆に無駄なスクリプトが多くてゴテゴテしすぎて重かったりするんですよね。米粒みたいなのを田んぼみたいにボンボンおくだけでインパクトは無いわ、重いわで。
ここみたいによくできたページはあまりないですね。
コメントありがとうございます!
Apple好きということもありますが、Appleがデザインについて語った「最高のデザインとは、これ以上削る物が無い状態のことだ。」という言葉は、割と心に残ってますねー。
やっぱり海外のWebデザインのレベルは日本と比べものにならないですね。あそこまで行くと芸術の域です(笑)
このサイトもまだまだ改良する余地があるので、できる限り「良い」デザインにしたいですね!
お褒めの言葉、ありがとうございます><