僕がWebデザインで気をつけている、使用している5つの技法
3 コメント
Webデザインで気をつけていること、使っている技法をまとめました。





 インスピレーションを刺激する海外の素晴らしい63個のロゴ
インスピレーションを刺激する海外の素晴らしい63個のロゴ
 【2012年】本日は元日!10の有名サイトのWebデザイン
【2012年】本日は元日!10の有名サイトのWebデザイン
 【2011年】本日はクリスマス!6の有名サイトのWebデザイン
【2011年】本日はクリスマス!6の有名サイトのWebデザイン
 美しくて使いやすい、Webサイトのロゴを作る5つの方法
美しくて使いやすい、Webサイトのロゴを作る5つの方法

Webデザインで気をつけていること、使っている技法をまとめました。
皆さんご存じの通り、3原色は“赤”、“青”、“黄”の3色を表します。
僕がカラー指定で気をつけていることは、3原色を使用しないことです。CSSやHTMLでカラー指定する場合は16進数で指定します。つまり、3原色である#ff0000#00ff00#0000ffを使わないということです。更に言ってしまえば#00ffffや#ffff00などの“fと0のみで表される色”は使いません。
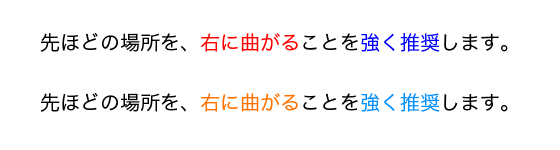
当サイトでも青色や赤色を使用していますが、青色といっても水色に近い青、赤色といってもオレンジに近い色を使用しています。
背景が白や黒の場合、明るい色を使用すると美しく見えます。ここでの“明るい色”は白や黄色のことではなく、先述した“赤色ならオレンジに近い色に”や“青色なら水色に近い青色に”ということです。

初心者がよく使っているように思えます。
僕は変化が大きいグラデーションは使わないようにしています。理由はいくつかありますがそのうちの1つとして“変化が大きいグラデーションを背景にした場合、前面のカラーと合わなくなる場合がある”からです。

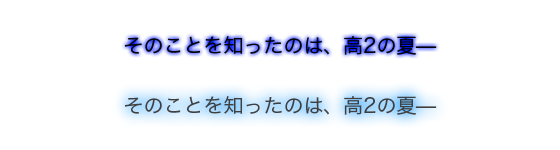
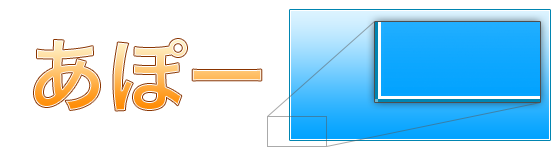
文字に立体感を与える場合、“シャドー”という効果を使います。また文字を輝かせたい場合は“光彩”という効果を与えます。
どちらとも適切な加減で使えば美しいデザインになりますが、強すぎると気持ち悪いデザインになってしまいます。

文字に縁をつける技法は多くの方が行いますが、これも縁の太さや色に気をつけるように心がけています。私は縁だけでなく、内枠も加えるようにしています。
グラデーション効果が与えられている文字や画像に縁をつける場合、縁の色は必ずグラデーションの最も濃い部分を使用するか、それよりも濃い色を使用しています。例えば、“白から灰色のグラデーション”の縁の色は濃い灰色にします。
また内枠を加える場合、内枠の色は白色に透明度を与えたものを使用するようにしています。

表現技法の1つである、『グレア』や『ストライプ』の効果を上手く使うようにしましょう。ただし使いすぎには注意です。
横幅が長いボタンのグレア効果は“スクエアグレア”を、横幅が短いボタンは“サークルグレア”の効果を与えると良いでしょう。また、ストライプは不透明の白色を使用することをオススメします。
ここら辺は場合によって配色が異なってくるので、自分で満足のいく配色を見つけましょう。

はじめまして! minijumboと申します。
自分のブログのことでアドバイスいただけたらと思いコメントさせていただきました。
今ブログのデザインで薄い青をベースにしているのですが、出先で撮った写真などを載せると、画像によっては「薄い青」にマッチしなくて記事全体に違和感が出ます。
かといって画像の色合いをすべて青にするわけにもいきませんし・・・。
どんな写真でもそれなりに馴染むようなデザイン(色)ってありますか?
やっぱモノトーンくらいしかないのでしょうか・・・?
どもども、はじめまして。
Webデザインをするにあたって、まずはじめに“カラースキーム”という基本配色を決めておくと良いでしょう。
当サイトのカラースキームは“濃い水色”、“黒色”、“橙色”、“濃い黄緑色”の4つとなっています。
カラースキームは3〜5色程度がベストではないでしょうか。
minijumboさんは薄い青色をベースとしているようですが、白色と薄い青色だけではシンプルというよりも地味で、印象が薄いサイトになってしまいます。
カラースキームを決めるだけでも統一感がでてきて、見やすいサイトになります!
薄い青色の使用を前提とした場合、ちょっとクールに決めたければ無彩色の黒色を、優しい印象を与えたければ暖色系の橙色をカラースキームに加えてみてはいかがでしょうか。
ちなみにですが、画像の背景に“付箋のような画像”を設定しておくと、画像を貼った時にあたかも写真をペタッと貼りつけたような感じを出すことができます。
この“付箋のような画像”の付箋の色を白色にしておけば、サイトのカラースキームが何色であっても、画像をサイトの雰囲気になじませることができます。
例:http://twitpic.com/bsm5v8
とっても詳しい回答ありがとうございます!
例も見させていただきました。白の部分(背景)がこんなに薄くても、結構変わるものなんですね・・・。ただただ驚くばかりです。
いままでブログのデザインはテンプレをちょちょっといじくるだけで済ませていました(ちなみに前回は黒青でした)。新年になっていざ新しく作ってみようと思ったものの、難しいです。「カラースキーム」なんて知らなかったし(^-^;
ちゃんと構想を練ってから、自分好みのものが作れるように頑張ってみます!
今日このサイトを発見して、デザインも内容もすごく気に入りました(上からですみません)。他の記事読んでて暇でもない時間を潰してしまった・・・
楽しい記事とアドバイスありがとうございました。また遊びに来ます(^o^)/